ESDoc is a good documentation generator for JavaScript.

Features
- Generates good documentation.
- Measures documentation coverage.
- Integrate test codes into documentation.
- Integrate manual into documentation.
- Parse ECMAScript proposals.
- ESDoc Hosting Service
Users
- ESDoc (self-hosting 😄)
- RxJS
- Sketch API
And more.
Quick Start
# install ESDoc from npm
npm install -g esdoc
# move to a your project directory
cd your-project/
# write a configuration file.
echo '{"source": "./src", "destination": "./doc"}' > .esdoc.json
# run ESDoc
esdoc
# see a documentation
open ./doc/index.html
License
MIT
Author
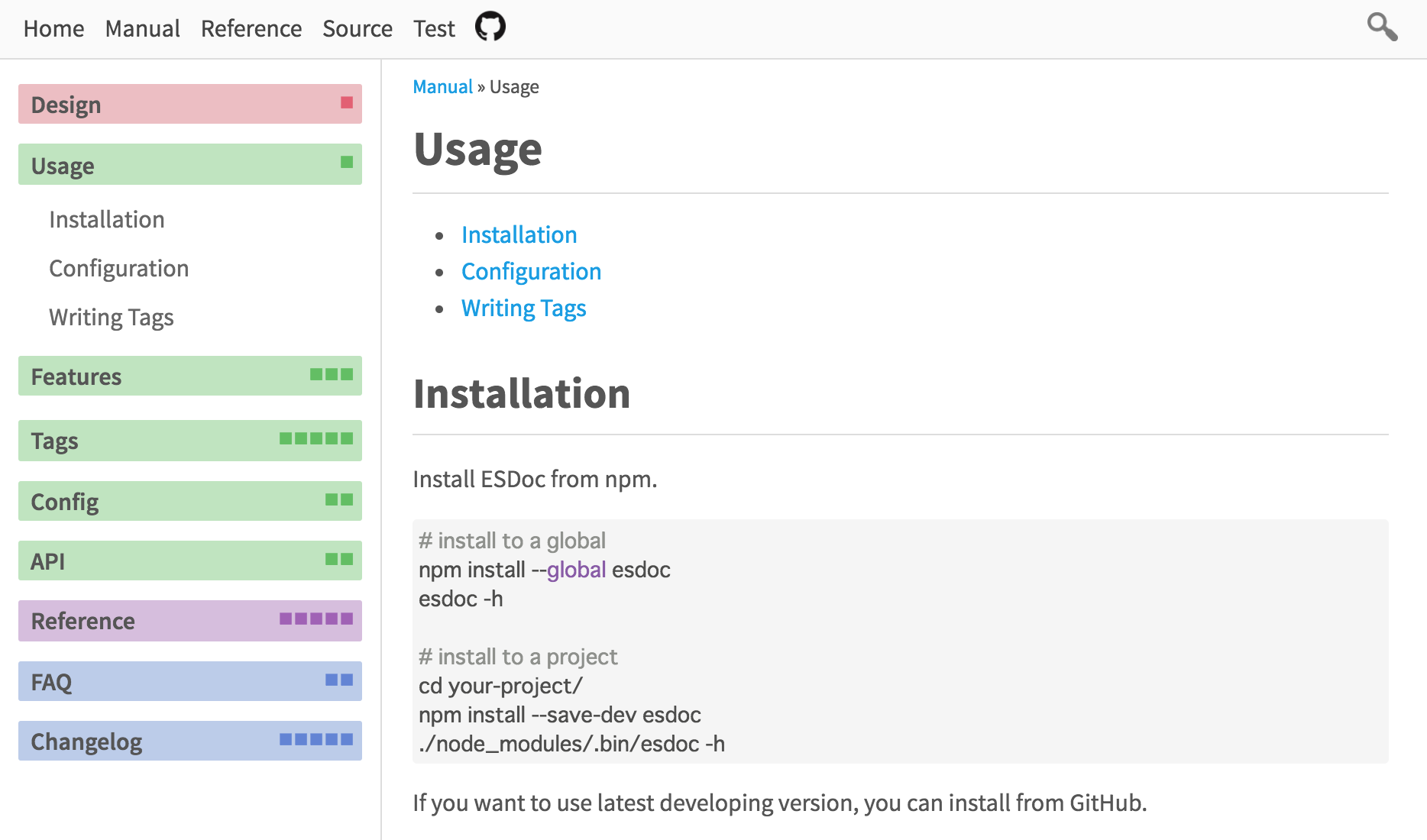
Usage
Installation
Install ESDoc from npm.
# install to a global
npm install --global esdoc
esdoc -h
# install to a project
cd your-project/
npm install --save-dev esdoc
./node_modules/.bin/esdoc -h
If you want to use latest developing version, you can install from GitHub.
git clone [email protected]:esdoc/esdoc.git
cd esdoc/
npm install
npm run test
npm run build
npm install --global ./
esdoc -h
Configuration
The minimum configuration is the following JSON. All configurations are here.
.esdoc.json
{
"source": "./src",
"destination": "./doc"
}
ESDoc automatically finds the configuration file path by the order, if you don't specify -c esdoc.json.
.esdoc.jsonin the current directory.esdoc.jsin the current directoryesdocproperty inpackage.json
Writing Tags
ESDoc supports some documentation tags(aka. jsdoc tags). All tags are here.
/**
* this is MyClass.
*/
export default class MyClass {
/**
* @param {number} a - this is a value.
* @param {number} b - this is a value.
* @return {number} result of the sum value.
*/
sum(a, b){
return a + b;
}
}
And run ESDoc.
esdoc
open ./doc/index.html
Features
ESDoc has some useful features.
Automatically Features
Optional Features
Other Features
ES2015 Class
ESDoc supports ES2015 Class syntax and targets codes that are written by it.
ES2015 Class syntax makes the clear relation of class, method, member, constructor and inheritance.
This means that ESDoc can generate a document without using a tag for these. In other words, you don't need to write tags for classes.
ESDoc automatically generates the under contents by Class syntax.
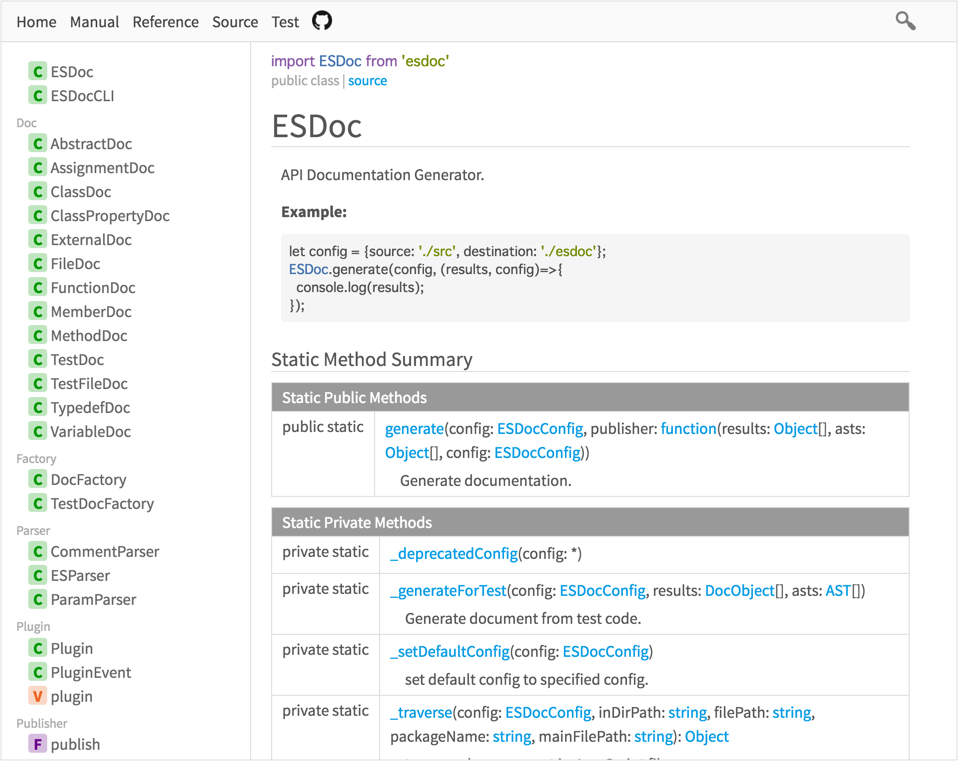
- Super classes
- Direct Subclasses and Indirect Subclasses.
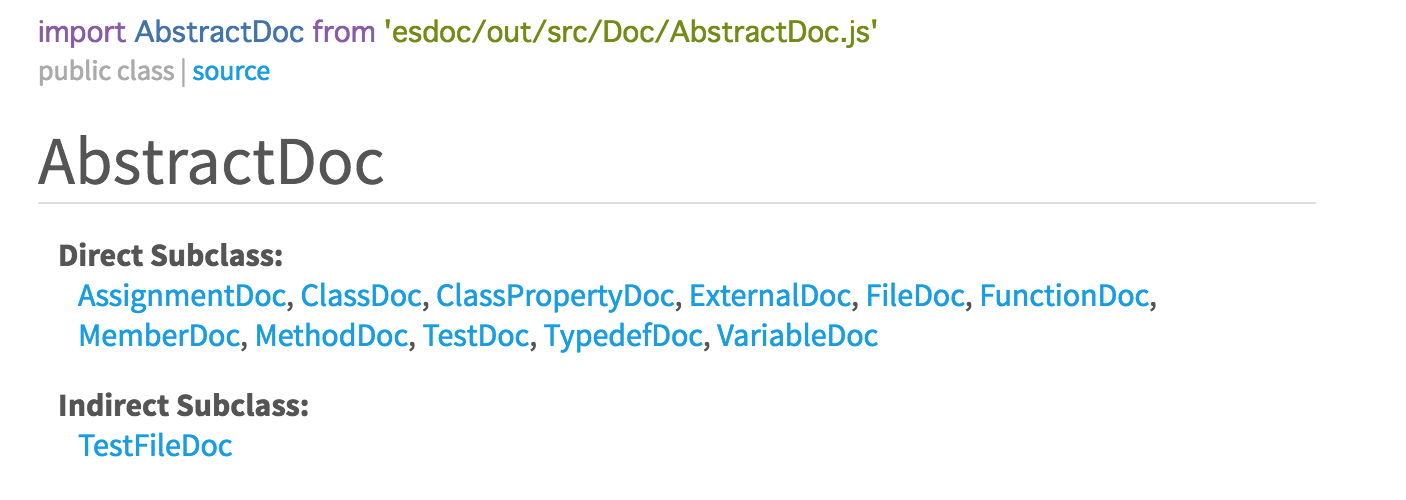
- Inherited methods and members from super class.
- Override methods and members from super class.


Note: ESDoc doesn't support prototype base codes and function base codes.
ES2015 Module
ESDoc supports ES2015 Modules syntax and targets codes that are written by it.
ES2015 Modules syntax is file base. So ESDoc treats as one file = one module.
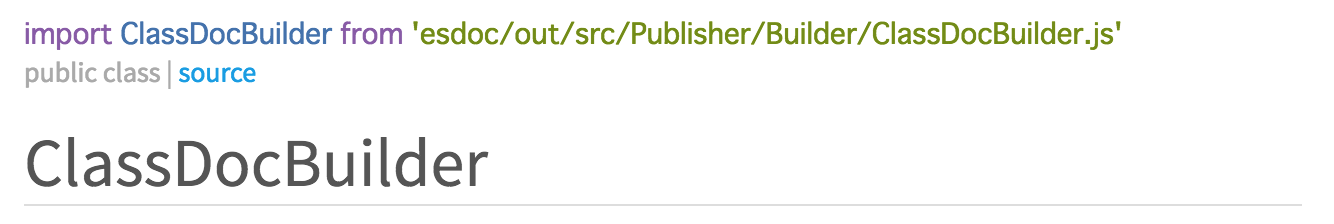
ESDoc displays a import style in accordance with the export style.
- If
export default class Foo{}, displaysimport Foo from './Foo.js'inFooclass documentation. - If
export class Foo{}, displaysimport {Foo} from './Foo.js'inFooclass documentation.
This is useful because you not need to see export style in source code.

And you may as well as use esdoc-importpath-plugin to transform path.
Note: ESDoc doesn't support module/require of Node.js.
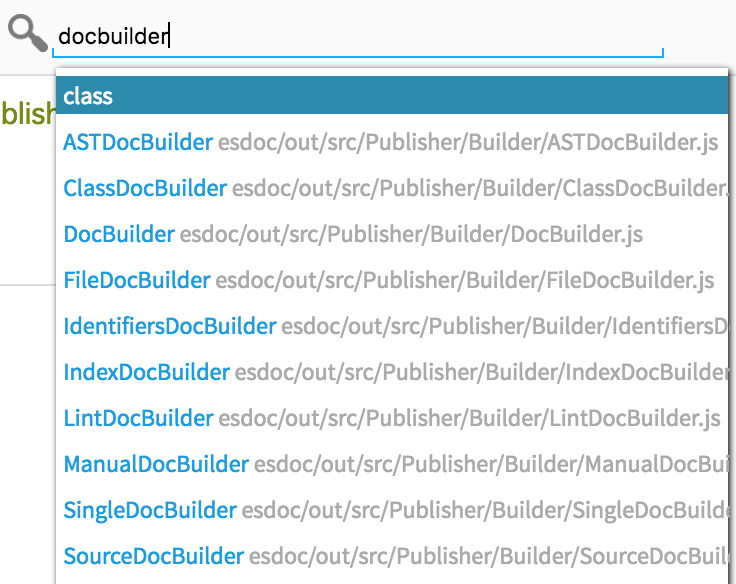
Built-in Search Documentation
ESDoc supports built-in searching in document with only JavaScript(without server implementation).
The implementation of searching:
- ESDoc made the index(JSON) at the time of document generation.
- The user search from the index.

Note: This implementation is very naive. There might be a problem in search performance. For now, no problem in 500 indexes.
Guess Type of Variables
ESDoc guesses type of variables using codes if those have no @param.
The following variables are supported.
- A class type using class syntax(ES2015).
- A method/function arguments type using default argument syntax(ES2015).
- A property type using assignment value.
- A return type using return value.
Note: This implementation is very simple. So ESDoc guesses only primitive values(number, boolean, string).
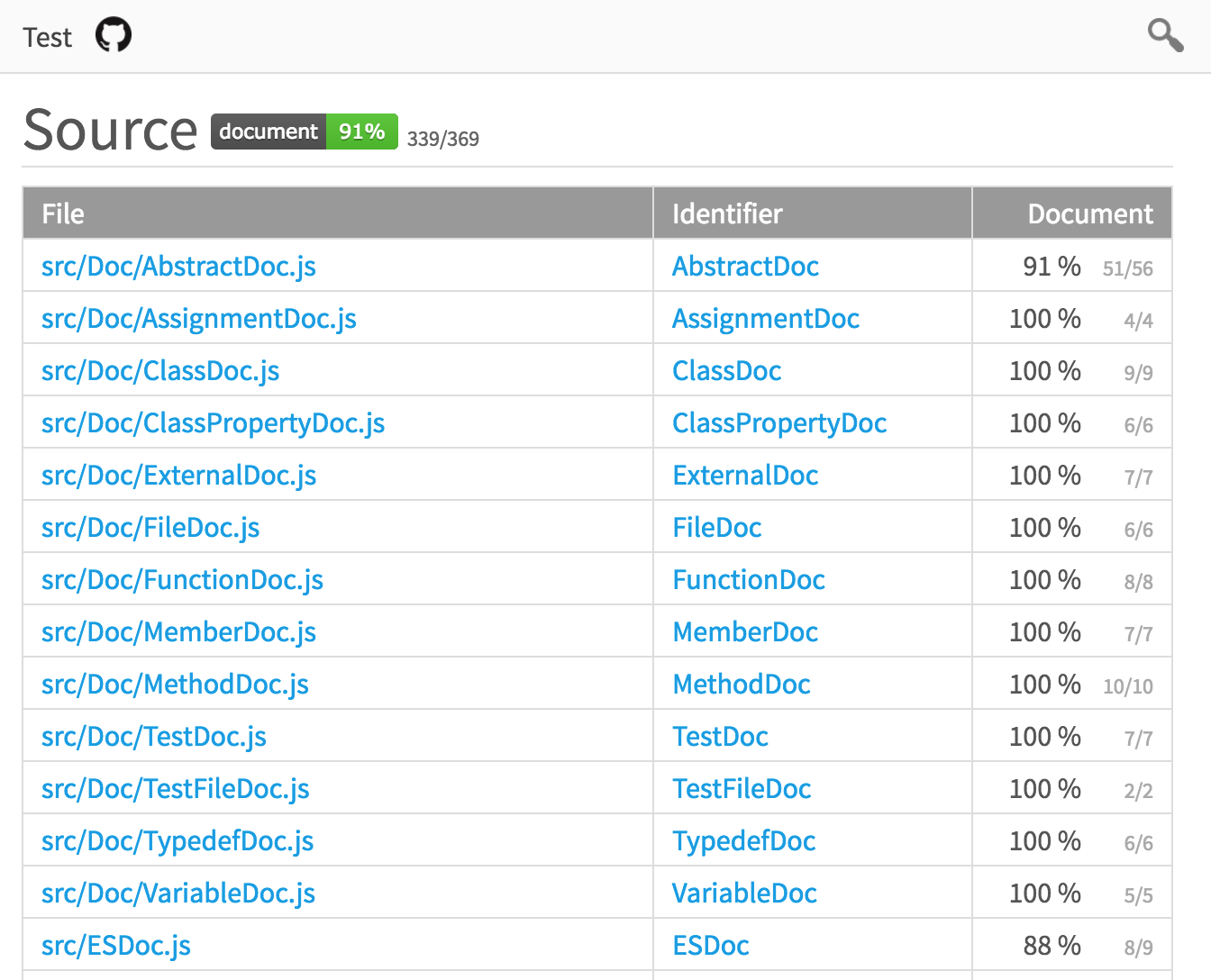
Documentation Coverage
ESDoc measures a documentation coverage. This is useful information for the following.
- This leads the motivation of documentation.
- This inspects a missing of documentation.
ESDoc processes only top-level class, function and variable.
This is based on, ESDoc measures coverage by how much the document is being written out of all the processing target.
And, ESDoc is also to measure coverage of each module, you will have become easier to also find a missing of the document.
For example, this is coverage of ESDoc itself.

If you want to disable coverage, you need to specify false at configuration.
{
"source": "./path/to/src",
"destination": "./path/to/esdoc",
"coverage": false
}
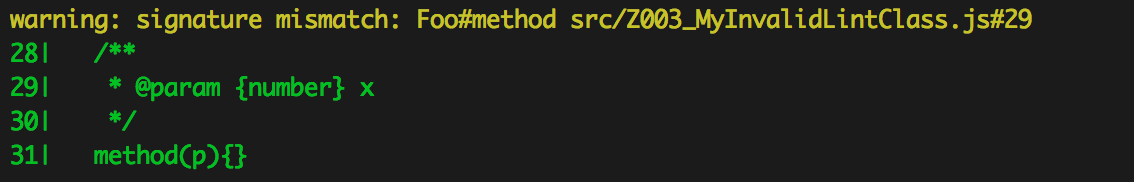
Documentation Lint
If documentation is invalid, ESDoc shows warning log.
export default class Foo {
/**
* @param {number} x
*/
method(p){}
}

If you want to disable this lint, you need to specify false at configuration.
{
"source": "./path/to/src",
"destination": "./path/to/esdoc",
"lint": false
}
Note: For now, ESDoc lints only method/function signature.
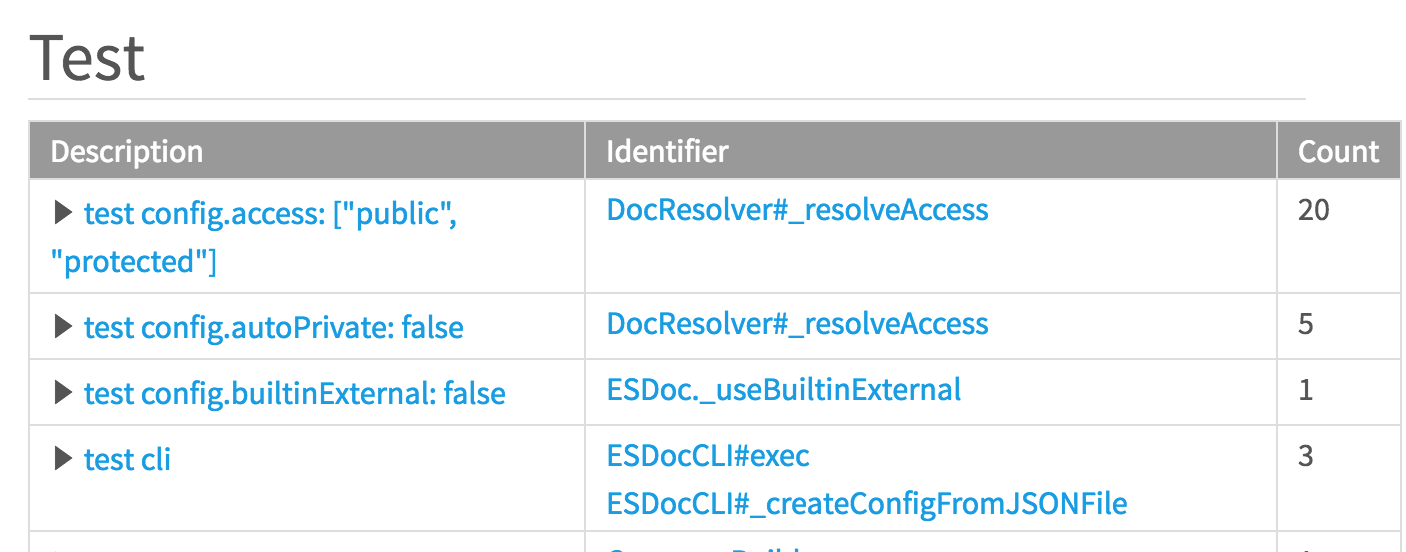
Integration Test Codes
Test codes are important information.
So, ESDoc generates a cross reference of test codes and document.
You need to write configurations.
{
"source": "./src",
"destination": "./doc",
"test": {
"type": "mocha",
"source": "./test"
}
}
And write @test tag.
/** @test {MyClass} */
describe('MyClass is super useful class.', ()=>{
/** @test {MyClass#sayMyName} */
it('say my name', ()=>{
let foo = new MyClass('Alice');
assert.equal(foo.sayMyName(), 'My name is Alice');
})
});


Note: For now, ESDoc supports only Mocha style(describe/it).
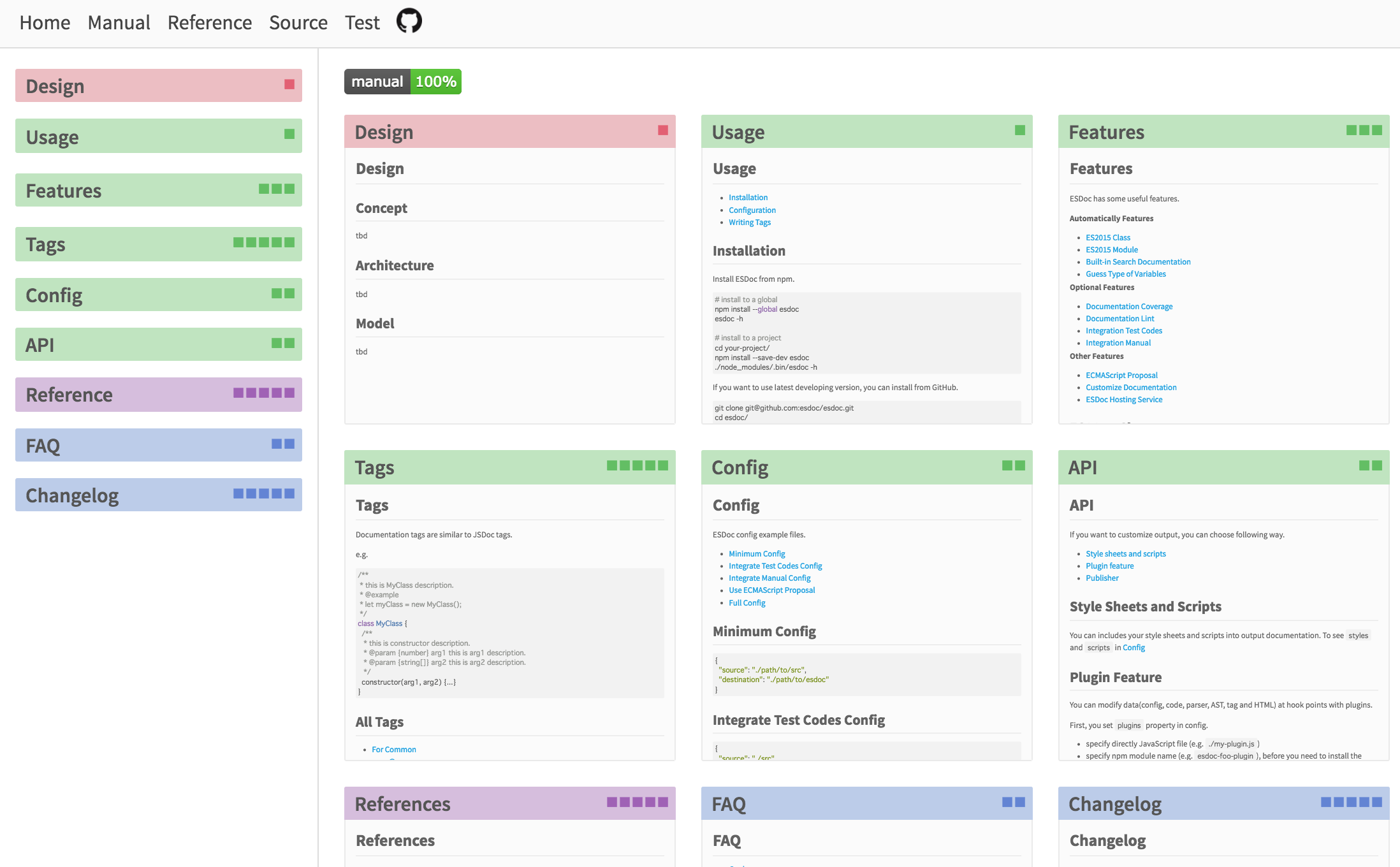
Integration Manual
You can integrate a manual of a your project into documentation. The manual is:
- Overview
- Design
- Installation
- Usage
- Tutorial
- Configuration
- Example
- Advanced
- FAQ
- Changelog
You need to write configurations. All configurations are here.
{
"source": "./src",
"destination": "./doc",
"manual": {
"overview": ["./manual/overview.md"],
"usage": ["./manual/usage.md"],
"example": ["./manual/example.md"]
}
}
And write manual file using markdown.
# Overview
This is my project overview.
...


Note: ESDoc doesn't support free-style manual sections.
If you want to use asset(image) for manual, you can specify asset directory path.
{
"source": "./src",
"destination": "./doc",
"manual": {
"asset": "./manual/asset",
"overview": ["./manual/overview.md"],
"usage": ["./manual/usage.md"],
"example": ["./manual/example.md"]
}
}
If you want to write index of manual, you can specify index file path.
{
"source": "./src",
"destination": "./doc",
"manual": {
"index": "./manual/index.md",
"asset": "./manual/asset",
"overview": ["./manual/overview.md"],
"usage": ["./manual/usage.md"],
"example": ["./manual/example.md"]
}
}
If you want to use manual as documentation index, you can specify global index.
{
"source": "./src",
"destination": "./doc",
"manual": {
"globalIndex": true,
"index": "./manual/index.md",
"asset": "./manual/asset",
"overview": ["./manual/overview.md"],
"usage": ["./manual/usage.md"],
"example": ["./manual/example.md"]
}
}
ECMAScript Proposal
ESDoc supports a part of ECMAScript Proposal that are implemented by Babel.
If you want to use this, you need to specify experimentalProposal at configuration.
All configurations are here.
{
"source": "./src",
"destination": "./doc",
"experimentalProposal": {
"classProperties": true,
"objectRestSpread": true
}
}
/**
* this is Foo class.
*/
export default class Foo {
/**
* this is static p.
* @type {number}
*/
static p = 123;
/**
* this is p.
* @type {number}
*/
p = 123;
/**
* this is method.
* @param {Object} config - this is config.
* @param {number} config.x - this is number x.
* @param {string} config.y - this is string y.
* @param {number[]} config.a - thi is number[] a.
* @param {string[]} config.b - thi is number[] b.
*/
method({x, y, ...z}){}
}
Customize Documentation
If you want to customize a document, you can includes your stylesheets and scripts to the document.
And, ESDoc supports plugin feature. Please read API for more information.
ESDoc Hosting Service
ESDoc Hosting Service generates your documentation via GitHub and hosts it.

Tags
Documentation tags are similar to JSDoc tags.
e.g.
/**
* this is MyClass description.
* @example
* let myClass = new MyClass();
*/
export default class MyClass {
/**
* this is constructor description.
* @param {number} arg1 this is arg1 description.
* @param {string[]} arg2 this is arg2 description.
*/
constructor(arg1, arg2) {...}
}
All Tags
- For Common
- For Class
- For Method And Function
- For Member And Variable
- For Virtual
- For Test
- Type Syntax
- Identifier Syntax
For Common
@access
syntax: @access <public|protected|private>
Alias are @public, @protected and @private.
/**
* @access public
*/
class MyClass {
/**
* @private
*/
_method(){...}
}
@deprecated
syntax: @deprecated [description]
/**
* @deprecated use MyClassEx instead of this.
*/
class MyClass{...}
@desc
syntax: @desc <description>
<description> supports markdown.
Normally you don't need to use @desc, because first section in doc comment is determined automatically as @desc.
/**
* @desc this is description.
*/
class MyClass{...}
/**
* this is description.
*/
class MyClass{...}
@example
syntax: @example <JavaScript>
/**
* @example
* let myClass = new MyClass();
* let result = myClass.foo();
* console.log(result);
*
* @example
* let result = MyClass.bar();
* console.log(result);
*/
class MyClass{...}
And you can use <caption>...</caption> at first line.
/**
* @example <caption>This is caption</caption>
* let myClass = new MyClass();
*/
class MyClass{...}
@experimental
syntax: @experimental [description]
/**
* @experimental this class includes breaking change.
*/
class MyClass{...}
@ignore
syntax: @ignore
The identifier is not displayed in document.
/**
* @ignore
*/
class MyClass{...}
@link
syntax: {@link <identifier>}
link other identifier
/**
* this is MyClass.
* If device spec is low, you can use {@link MySimpleClass}.
*/
class MyClass{...}
@see
syntax: @see <URL>
/**
* @see http://example.com
* @see http://example.org
*/
class MyClass{...}
@since
syntax: @since <version>
/**
* @since 0.0.1
*/
class MyClass{...}
@todo
syntax: @todo <description>
/**
* @todo support multi byte character.
* @todo cache calculation result.
*/
class MyClass{...}
@version
syntax: @version <version>
/**
* @version 1.2.3
*/
class MyClass{...}
For Class
@extends
syntax: @extends <identifier>
Normally you don't need to use @extends. because ES2015 has the Class-Extends syntax. however, you can use this tag if you want to explicitly specify.
/**
* @extends {SuperClass1}
* @extends {SuperClass2}
*/
class MyClass extends mix(SuperClass1, SuperClass2) {...}
@implements
syntax: @implements <identifier>
/**
* @implements {MyInterface1}
* @implements {MyInterface2}
*/
class MyClass {...}
@interface
syntax: @interface
/**
* @interface
*/
class MyInterface {...}
For Method And Function
@abstract
syntax: @abstract
class MyClass {
/**
* this method must be overridden by sub class.
* @abstract
*/
method(){...}
}
@emits
syntax: @emits <identifier> [description]
class MyClass {
/**
* @emits {MyEvent1} emit event when foo.
* @emits {MyEvent2} emit event when bar.
*/
method(){...}
}
@listens
syntax: @listens <identifier> [description]
class MyClass {
/**
* @listens {MyEvent1} listen event because foo.
* @listens {MyEvent2} listen event because bar.
*/
method(){...}
}
@override
syntax: @override
class MyClass extends SuperClass {
/**
* @override
*/
method(){...}
}
@param
syntax: @param <type> <name> [-] [description]
About <type> to see Type Syntax
class MyClass {
/**
* @param {number} p - this is p description.
*/
method(p){...}
}
@return
syntax: @return <type> [description]
About <type> to see Type Syntax
class MyClass {
/**
* @return {number} this is description.
*/
method(){...}
}
If return Object, you can use @property <type> <name> [description] for each properties.
class MyClass {
/**
* @return {Object} this is description.
* @property {number} foo this is description.
* @property {number} bar this is description.
*/
method(){...}
}
@throws
syntax: @throws <identifier> [description]
class MyClass {
/**
* @throws {MyError1} throw error when foo.
* @throws {MyError2} throw error when bar.
*/
method(){...}
}
For Member And Variable
@type
syntax: @type <type>
About <type> to see Type Syntax
class MyClass {
constructor() {
/**
* @type {number}
*/
this.p = 123;
}
}
If you use get/set syntax, you can specify @type.
class MyClass {
/** @type {string} */
get value() {}
/** @type {string} */
set value(v){}
}
If <type> is Object, you can use @property <type> <name> [description] for each properties.
class MyClass {
constructor() {
/**
* @type {Object}
* @property {number} p.foo
* @property {string} p.bar
*/
this.p = {foo: 123, bar: "abc"};
}
}
For Virtual
@external
syntax: @external <identifier> <URL>
/**
* @external {XMLHttpRequest} https://developer.mozilla.org/en/docs/Web/API/XMLHttpRequest
*/
@typedef
syntax: @typedef <type> <name>
About <type> to see Type Syntax
/**
* @typedef {number|string} MyType
*/
If <type> is Object, you can use @property <type> <name> [description] for each properties.
/**
* @typedef {Object} MyType
* @property {number} foo this is description.
* @property {string} bar this is description.
*/
For Test
@test
syntax: @test <identifier>
/** @test {MyClass} */
describe('MyClass has foo bar feature', ()=>{
/** @test {MyClass#baz} */
it('MyClass#baz returns magic value', ()=>{
assert(true);
});
});
Type Syntax
@param, @return, @type and @typedef are support the following type syntax.
Simple
/**
* @param {number} param - this is simple param.
*/
function myFunc(param){...}
Array
/**
* @param {number[]} param - this is array param.
*/
function myFunc(param){...}
Object
/**
* @param {Object} param - this is object param.
* @param {number} param.foo - this is property param.
* @param {string} param.bar - this is property param.
*/
function myFunc(param){...}
/**
* this is object destructuring.
* @param {Object} param - this is object param.
* @param {number} param.foo - this is property param.
* @param {string} param.bar - this is property param.
*/
function myFunc({foo, bar}){...}
Record
/**
* @param {{foo: number, bar: string}} param - this is object param.
*/
function myFunc(param){...}
/**
* this is nullable property
* @param {{foo: ?number, bar: string}} param - this is object param.
*/
function myFunc(param){...}
/**
* this is object destructuring.
* @param {{foo: number, bar: string}} param - this is object param.
*/
function myFunc({foo, bar}){...}
Generics
/**
* @param {Array<string>} param - this is Array param.
*/
function myFunc(param){...}
/**
* @param {Map<number, string>} param - this is Map param.
*/
function myFunc(param){...}
/**
* @return {Promise<string[], MyError>} this is Promise return value.
*/
function myFunc(){...}
Function
/**
* @param {function(foo: number, bar: string): boolean} param - this is function param.
*/
function myFunc(param){...}
Union
/**
* @param {number|string} param - this is union param.
*/
function myFunc(param){...}
Nullable And Not Nullable
/**
* @param {?number} param - this is nullable param.
*/
function myFunc(param){...}
/**
* @param {!Object} param - this is not nullable param.
*/
function myFunc(param){...}
/**
* @param {?(number|string)} param - this is nullable and union param.
*/
function myFunc(param){...}
Spread
/**
* @param {...number} param - this is spread param.
*/
function myFunc(...param){...}
Optional And Default
/**
* @param {number} [param] - this is optional param.
*/
function myFunc(param){...}
/**
* @param {number} [param=10] - this is default param.
*/
function myFunc(param){...}
Identifier Syntax
<identifier> supports following syntax.
- class:
MyClass - method and member:
MyClass#foo - static method and member:
MyClass.bar - function and variable:
myFunc,myVariable
if same names in your project, you can use full identifier syntax. full identifier is filePath~identifier.
e.g. If MyClass in src/foo1.js and src/foo2.js, you can write following,
src/foo1.js~MyClasssrc/foo2.js~MyClass
Config
ESDoc config example files.
- Minimum Config
- Integrate Test Codes Config
- Integrate Manual Config
- Use ECMAScript Proposal
- Full Config
Minimum Config
{
"source": "./path/to/src",
"destination": "./path/to/esdoc"
}
Integrate Test Codes Config
{
"source": "./src",
"destination": "./doc",
"test": {
"type": "mocha",
"source": "./test"
}
}
And if use @test, more better integration.
/** @test {MyClass} */
describe('MyClass has foo bar feature', ()=>{
/** @test {MyClass#baz} */
it('MyClass#baz returns magic value', ()=>{
assert(true);
});
});
Integrate Manual Config
{
"source": "./src",
"destination": "./doc",
"manual": {
"overview": ["./manual/overview.md"],
"design": ["./manual/design.md"],
"installation": ["./manual/installation.md"],
"usage": ["./manual/usage.md"],
"tutorial": ["./manual/tutorial.md"],
"configuration": ["./manual/configuration.md"],
"example": ["./manual/example.md"],
"advanced": ["./manual/advanced.md"],
"faq": ["./manual/faq.md"],
"changelog": ["./CHANGELOG.md"]
}
}
Use ECMAScript Proposal
{
"source": "./src",
"destination": "./doc",
"experimentalProposal": {
"classProperties": true,
"objectRestSpread": true,
"decorators": true,
"doExpressions": true,
"functionBind": true,
"asyncGenerators": true,
"exportExtensions": true,
"dynamicImport": true
}
}
Full Config
{
"source": "./path/to/src",
"destination": "./path/to/esdoc",
"includes": ["\\.(js|es6)$"],
"excludes": ["\\.config\\.(js|es6)$"],
"access": ["public", "protected"],
"autoPrivate": true,
"unexportIdentifier": false,
"undocumentIdentifier": true,
"builtinExternal": true,
"index": "./README.md",
"package": "./package.json",
"coverage": true,
"includeSource": true,
"test": {
"type": "mocha",
"source": "./test/src",
"includes": ["Test\\.(js|es6)$"],
"excludes": ["\\.config\\.(js|es6)$"]
},
"title": "My Software Name",
"styles": ["./path/to/style.css"],
"scripts": ["./path/to/script.js"],
"plugins": [
{"name": "plugin-name-or-file-path", "option": null}
],
"manual": {
"globalIndex": true,
"index": "./manual/index.md",
"asset": "./manual/asset",
"overview": ["./manual/overview.md"],
"design": ["./manual/design.md"],
"installation": ["./manual/installation.md"],
"usage": ["./manual/usage.md"],
"tutorial": ["./manual/tutorial.md"],
"configuration": ["./manual/configuration.md"],
"example": ["./manual/example.md"],
"advanced": ["./manual/advanced.md"],
"faq": ["./manual/faq.md"],
"changelog": ["./CHANGELOG.md"]
},
"lint": true,
"experimentalProposal": {
"classProperties": true,
"objectRestSpread": true,
"decorators": true,
"doExpressions": true,
"functionBind": true,
"asyncGenerators": true,
"exportExtensions": true,
"dynamicImport": true
}
}
| Name | Required | Default | Description |
|---|---|---|---|
source |
true | - | JavaScript source codes directory path. |
destination |
true | - | Output directory path. |
includes |
- | ["\\.(js|es6)$"] |
Process files that are matched with the regexp at any one. |
excludes |
- | ["\\.config\\.(js|es6)$"] |
Not process files that are matched with the regexp at any one. |
access |
- | ["public", "protected"] |
Process only identifiers(class, method, etc...) that are have the access(public, protected and private). |
autoPrivate |
- | true |
Deal with identifiers beginning with "_" as a private. e.g. this._foo is private. but /** @public */ this._foo is public. |
unexportIdentifier |
- | false |
If true, also process unexported Identifiers. e.g. export class MyClass is exported, class MyClass is not exported. |
undocumentIdentifier |
- | true |
If true, also process undocument Identifiers. e.g. /** @foo bar */ class MyClass is document identifier, class MyClass is undocument identifier. |
builtinExternal |
- | true |
If true, use built-in external tag. The built-in external has number, string, boolean, Promise, Map, etc... |
index |
- | ./README.md |
Includes file into index page of document |
package |
- | ./package.json |
Use package.json info. |
coverage |
- | true |
If true, output document coverage. |
includeSource |
- | true |
If true, output includes source codes. |
test |
- | null |
If specified, generate document from test code. |
test.type |
true | - | Test code type. Now only support "mocha". |
test.source |
true | - | Test codes directory path. |
test.includes |
- | ["(spec|Spec|test|Test)\\.(js|es6)$"] |
Process files that are matched with the regexp at any one. |
test.excludes |
- | ["\\.config\\.(js|es6)$"] |
Not process files that are matched with the regexp at any one. |
title |
- | "" | Use title for output. |
styles |
- | null |
Includes styles into output document. |
scripts |
- | null |
Includes scripts into output document. |
plugins |
- | null |
If specified, use each plugins. To see Plugin Feature for more information. |
plugins[].name |
true | - | Plugin module name(e.g. your-awesome-plugin) or plugin file path(e.g. ./your-awesome-plugin.js). |
plugins[].option |
- | null | If specified, the plugin get the option. |
manual |
- | null | If specified, generate manual from markdown. |
manual.globalIndex |
- | false | If specify true, ESDoc generates global index using the manual. In other words, it means to replace config.index to config.manual.index |
manual.index |
- | null | If specify markdown file, show manual index using the file. |
manual.asset |
- | null | if specify asset(image) directory path, include the directory into manual. |
manual.badge |
- | true | if specify true, show manual coverage badge. |
manual.overview |
- | null | If specify markdown files, show overview. |
manual.design |
- | null | If specify markdown files, show design. |
manual.installation |
- | null | If specify markdown files, show installation. |
manual.usage |
- | null | If specify markdown files, show usage. |
manual.tutorial |
- | null | If specify markdown files, show tutorial. |
manual.configuration |
- | null | If specify markdown files, show configuration. |
manual.example |
- | null | If specify markdown files, show example. |
manual.advanced |
- | null | If specify markdown files, show advanced. |
manual.faq |
- | null | If specify markdown files, show FAQ. |
manual.changelog |
- | null | If specify markdown files, show changelog. |
lint |
- | true | If specified, execute documentation lint. |
experimentalProposal |
- | null | Enable ECMAScript experimental proposal features |
experimentalProposal.classProperties |
- | false | If specify true, enable Class Properties(Babel). |
experimentalProposal.objectRestSpread |
- | false | If specify true, enable Object Rest/Spread(Babel). |
experimentalProposal.decorators |
- | false | If specify true, enable Decorators(Babel). |
experimentalProposal.doExpressions |
- | false | If specify true, enable Do Expressions(Babel). |
experimentalProposal.functionBind |
- | false | If specify true, enable Function Bind(Babel). |
experimentalProposal.asyncGenerators |
- | false | If specify true, enable Async Generators(Babel). |
experimentalProposal.exportExtensions |
- | false | If specify true, enable Export Extensions(Babel). |
experimentalProposal.dynamicImport |
- | false | If specify true, enable Dynamic Import(Babel). |
Note: A file path in config is based on current directory.
API
If you want to customize output, you can choose following way.
Style Sheets and Scripts
You can includes your style sheets and scripts into output documentation.
To see styles and scripts in Config
Plugin Feature
You can modify data(config, code, parser, AST, tag and HTML) at hook points with plugins.
First, you set plugins property in config.
- specify directly JavaScript file (e.g.
./my-plugin.js) - specify npm module name (e.g.
esdoc-foo-plugin), before you need to install the module.
{
"source": "./src",
"destination": "./doc",
"plugins": [
{"name": "./my-plugin.js"},
{"name": "esdoc-foo-plugin", "option": {"foo": 123}}
]
}
Second, you write plugin code.
exports.onStart = function(ev) {
// take option
ev.data.option;
};
exports.onHandleConfig = function(ev) {
// modify config
ev.data.config.title = ...;
};
exports.onHandleCode = function(ev) {
// modify code
ev.data.code = ...;
};
exports.onHandleCodeParser = function(ev) {
// modify parser
ev.data.parser = function(code){ ... };
};
exports.onHandleAST = function(ev) {
// modify AST
ev.data.ast = ...;
};
exports.onHandleDocs = function(ev) {
// modify docs
ev.data.docs = ...;
};
exports.onHandleContent = function(ev) {
// modify content
ev.data.content = ...;
};
exports.onComplete = function(ev) {
// complete
};
Note: esdoc-importpath-plugin is helpful for writing plugins.
Publisher
This is useful for programmable operation ESDoc(e.g. making grunt plugin of ESDoc)
import ESDoc from 'esdoc/out/src/ESDoc.js';
import publisher from 'esdoc/out/src/Publisher/publish.js';
const config = {source: './src', destination: './doc'};
ESDoc.generate(config, publisher);
// if you want to use own publisher
// function publisher(results, config) {
// console.log(results);
// }
// ESDoc.generate(config, publisher);
Internal Data
TODO: describe internal data.
FAQ
- Goal
- Difference between ESDoc and JSDoc
- Supported Languages
- Supported Environment
- Import Path In Documentation
- Who's Using ESDoc
- Articles
Goal
ESDoc has two goals. The first goal is reducing the cost to write an documentation, it is able to continuously maintenance. The second goal is without looking the source code of a library, it is to be able to use the library.
In order to achieve this two goals, ESDoc produces a practical document, measures the coverage, integrates the test code and more.
Difference between ESDoc and JSDoc
JSDoc is most popular JavaScript API Documentation tool. ESDoc is inspired by JSDoc.
- ESDoc
- supports ES2015 and later
- targets at ES2015
classandimport/exportstyle - easy to use with fewer tags, because understand information from ES syntax.
- generates detailed document
- measures document coverage
- integrates test codes
- integrates manual
- JSDoc
- supports ES3/ES5 and ES2015
- targets Class-base OOP and Prototype-base OOP
- has many flexible document tags
Supported Languages
ESDoc supports ES2015 and later.
| Version | Y/N |
|---|---|
| ES2015 | Support all features. But a part of export syntax is not supported. |
| ES2016 | Support all features. |
| ES2017 | Support all features. |
| ES Proposal | Support a part of proposals. See Use ECMAScript Proposal. |
| ES3 | Not support. Please use other tools. |
| ES5 | Not support. Please use other tools. |
| Alt-JS(TypeScript, Dart, etc...) | Not support. Please use other tools. |
Supported Environment
ESDoc supports Node.js(v6 or later)
Import Path In Documentation
ESDoc displays the import path of class/function into the document. However, the import path may be different from real import path because usually ES modules is transpiled to use it.
So, ESDoc Import Path Plugin converts import path to real import path.
Who's Using ESDoc
- RxJS
- Sketch API
- Netflix/unleash
- lonelyplanet/rizzo-next
- linkedin/hopscotch
- electron/electron-compile
And more.
Articles
- English
- Japanese
Changelog
0.5.2 (2017-01-02)
- Fix
- Display error message when invalid function type (#351) Thanks @LukasHechenberger
- Crash when destructure sparse array (#350)
- Crash when guess type of array detructuring (#301)
- A union type in a generics type (eb051e7)
- A union type with a spread type (199d834)
- Crash when function was assigned by member expression (e59820a)
- Broken to guess type when property has null value or object expression using string key (5920c1f)
- Crash when guess type of return value that has object spread (#364) Thanks vovkasm
- Feat
- Automatically take a super class description if the method override a super class method. (7b515f0)
0.5.1 (2016-12-26)
0.5.0 (2016-12-25)
ESDoc logo was out!

- Breaking
- Require node v6 or later (a5b37bd)
- Switch the ES parser to babylon from espree (8130a3f)
onHandleASTin plugin is breaking
- Remove
config.importPathPrefix(a665c5d)- Use ESDoc Import Path Plugin instead of it
- Remove
badge tagin README (6869b06)- Use badge of ESDoc Hosting Service
- Feature: ES2015
- Support
arrow function(964eda3)
- Support
- Feature: ES2016
- Support
exponentiation operator(29f6ccc)
- Support
- Feature: ES2017
- Feature: ECMAScript Proposal (see here)
- Support
class properties(c7b4d9b) - Support
object rest spread(b58aa05) - Support
do expressions(33daf5a) - Support
function bind(5b7a7d0) - Support
function sent(fe8a265) - Support
async generators(e6dc2f2) - Support
decorators(c941951) - Support
export extensions(parsing syntax only) (8803005) - Support
dynamic import(d729f5f)
- Support
- Feature: Manual (see here)
- Feature: Config
- Support automatically finding config (08fa2bc)
.esdoc.jsonin current directory.esdoc.jsin current directoryesdocproperty inpackage.json
- Support automatically finding config (08fa2bc)
- Internal
0.4.8 (2016-08-07)
- Feat
- Fix
0.4.7 (2016-05-02)
- Fix
- Broken if identifier name is stared with
B(#224) - Broken dependency package
- Broken if identifier name is stared with
0.4.6 (2016-03-06)
- Fix
0.4.5 (2016-02-14)
- Fix
0.4.4 (2016-02-06)
- Feat
- Can resolve import file path that has no file extension (#160)
onHandleHTMLhas the target filename (#175) Thanks @skratchdot
- Fix
- Breaking document if comment has tab (#127) Thanks @developit
- Crash indirect instance export (#166) Thanks @kogai
0.4.3 (2015-11-02)
- Fix
- Lock npm modules
0.4.2 (2015-11-01)
- Fix
0.4.1 (2015-10-18)
- Breaking
- Support multi files in manual (#124)
- Feat
- Fix
0.4.0 (2015-10-04)
- Feat
0.3.1 (2015-09-27)
- Fix
- Multi-line description truncated in summary (#85)
0.3.0 (2015-09-21)
0.2.6 (2015-09-13)
- Fix
0.2.5 (2015-09-06)
- Feat
- Fix
0.2.4 (2015-08-30)
- Fix
0.2.3 (2015-08-29)
- Fix
0.2.2 (2015-08-23)
- Fix
- Deprecated
0.2.1 (2015-08-09)
- Fix
- Fail loading plugin (#44)
0.2.0 (2015-08-03)
- Feat
- Fix
0.1.4 (2015-07-20)
- Feat
- Fix
- Crash when object pattern argument does not have @param (#24)
0.1.3 (2015-07-05)
- Feat
- Support instance export(#11, #19)
export default new Foo()export let foo = new Foo()
- Support anonymous class/function export (#13)
export default class{}andexport default function(){}
- Show a detail log when ESDoc could not process a input code (#14)
- Support
[email protected]:foo/bar.gitstyle url (#22)
- Support instance export(#11, #19)
- Fix
- Internal
- Change internal tags name (#23)
0.1.2 (2015-06-06)
- Breaking Changes
- drop
esdoc ./path/to/dirimplementation (b4d2121)
- drop
- Fix
0.1.1 (2015-05-10)
0.1.0 (2015-05-05)
- First release
 ESDoc
ESDoc